On the testing processes of medium and large-sized projects, there is a lot of repetitive work for regression tests on each iteration of the development process. To reduce the expenses for QA processes, as a rule, companies use testing automation.
To demonstrate the automation QA process, let’s take a simple online shop checkout as an example. It consists of three steps:
- Open ‘Product’ page and click button ‘Add product to a cart’
- Open ‘Cart’ page and click button ‘Buy’
- Fill out billing & delivery info and click button ‘Submit’
First of all, we need to test these three steps manually, on the implementation stage, to verify that all functional and non-functional requirements are met and the system works as expected. After that, we start automating the functionality for all further regression tests. In that way, we are sure that our vital functionality is working properly after each update.
To cover most of the possible issues checking, we use 3 different types of automation testing:
- Image comparing tool: let’s assume that the ‘Product’ page has a lot of web elements with different images (product photos, similar products photos, logos, etc). To verify that all of them are present on the expected place, we make a screenshot of the web page and compare it pixel by pixel after all further deployments like in the reference article;
- Functional tests are needed to ensure that all client-side logic is working properly: buttons of the critical path are clickable, all expected redirects between pages happen and all the necessary info is displayed on the page. This test opens a webpage in a real browser(s) and emulates the actions of the real user. It performs all actions from three steps above and checks if the info about the selected product is displayed on the pages.
- API testing: now we have to check integrations between client and server on the business layer. Here we use API calls testing to verify that sending the request on the third step has expected responses and the server got the info about the payment and returned expected data.
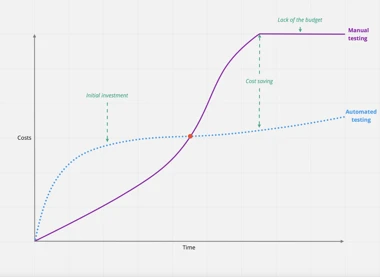
One of the main differences between manual and automated tests is the time, when each kind of testing might be applied. The main purpose of the automated tests is to make sure that the exact requirement is satisfied. The machine can’t perform exploratory testing while checking a specific test case. For example, it won’t determine broken markup issues or unexpected color of the element while checking ‘add to cart’ functionality. Thus we can’t use automated tests for acceptance testing of the new features because they can’t cover the use cases widely. In other words, manual testing can’t be fully substituted by automation. All acceptance and exploratory testing should be performed manually, and only after that, positive use cases should be automated.
On the other hand, manual QA engineers can’t get the same speed of testing and the same low error rate as automated frameworks, so repetitive work on regression testing should be automated. In that way, we reduce expenses on testing and get much more stable test case execution.
We can’t deny one kind of test to the advantage of another. The expected ratio between manual and automated tests depends strictly on a ratio between existing and new functionality, which will add for each sprint.
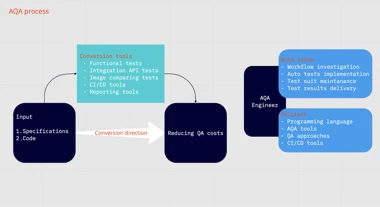
Here we can see the scheme of auto testing usage in our company