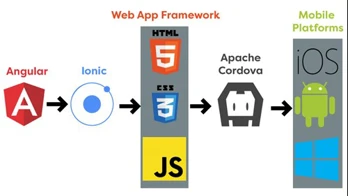
Ionic is a technology that lets you build full-fledged apps for both iOS and Android using your existing web development skills and without needing any deep platform-specific knowledge. Some restrictions apply, but in general, you only need to be familiar with Angular (a popular web framework) to get started with developing your app. For styling, you can apply your knowledge of SCSS to make the app look the way you want.

Ionic comes with a large catalog of standard elements that you can use just like you would use Bootstrap elements: cards, buttons, toggles, segments, modals, inputs, lists, a row/column grid, etc. By default, these elements change their appearance to look native on iOS and Android, but you can still customize how they look if needed.
With Ionic, you also have all kinds of plugins at your disposal that let you interact with smartphone hardware (thanks to Ionic Native/Cordova). Just make sure that the plugins you choose are available for the platforms you’re using and are well maintained. In most cases these plugins work well, but sometimes you can get an unexpected build error or conflict even with something commonly used such as the native Facebook login or Firebase Analytics. These problems are usually resolved by either cleaning and rebuilding the project, updating the plugin that causes the problem (as long as there’s a new version that fixes the issue), replacing the plugin with an alternative, or in some cases adding a few overwrite options to the build config.xml.
Here are a few notes on our experience with specific Ionic Native/Cordova modules:
- Some plugins will require some tweaking to get them working well — for example, Deep links, which is easy to set up initially but is a major pain to get right.
- For Facebook login, base64 of the key that was used to sign your app must be added to the Facebook for Developers console.
- Share on Facebook opens a message, but you can’t pre-fill it with custom text. However, you can show a hint for the user to paste text and/or a link. Make sure you only use valid HTML links.
- We’ve used the following plugins without much effort: Share on Twitter, Clipboard, Select image/use camera, Crop image, Lock screen orientation, In-app browser, email editor, and Localization/Globalization.
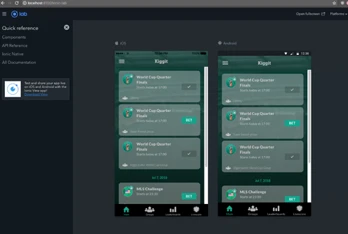
The other big advantage of Ionic Development is the speed. Since underneath the hood it’s based on Angular, you can run an Ionic project in a browser and see a preview of what your app will look like on a smartphone as you’re developing. You don’t have to deploy your project to a device or an emulator for a simple preview, which saves a lot of time when you’re making changes to the UI. And when you work on any features that need to be tested on a device (for example, taking a photo), you can build and deploy to a smartphone within minutes. For Android, you can deploy from the command line, and for iOS you will need to open the build output in Xcode.
Hybrid vs Native apps
Recently, a few frameworks have appeared that let you develop an actual native app using Angular (NativeScript) or React (React Native). They do offer an important advantage compared to the hybrid approach that Ionic takes — nothing can beat the performance of a native app. But native apps also have an equally important downside. With Ionic, you can work on HTML and SCSS files, but for native development, you need to use a different set of skills for templates and markup — skills which most web developers don’t have.
iOS
In our experience, Ionic for iOS isn’t as polished as Ionic for Android. We’ve experienced strange behaviour with template elements such as segment: sometimes it does not play nice with scrolling. And many elements require separate SCSS styles for both platforms to make them look the way you want. The same goes for plugins such as Flurry Analytics — it’s easy to install and use on Android, but on iOS this particular plugin wouldn’t install (like many others) and required the use of CocoaPods, a package manager for installing plugins on iOS. And even when installed correctly, Flurry Analytics wouldn’t initialize the way it does on Android. Another plugin that converts images to base64 outputs slightly different base64 formats on Android and iOS.
But in general, most plugins should work, though some will require small adjustments.

Advantages of Ionic apps development
- Quick development and time to market compared to native iOS/Android apps
- Can be developed mostly in the browser (except for native phone functionality, which you have to debug using a phone)
- Can develop for both iOS and Android at once (with some restrictions such as platform support for styling and plugins)
- Angular, HTML, CSS, and JavaScript skills are (almost) all you need to get started — no need for Java and Swift or Objective-C
- Plenty of UI component available and easy to use — cards, buttons, toggles, segments, modals, inputs, lists, row/column grid, etc.
- Lots of plugins that allow the use of smartphone - only features like cameras, fingerprint scanners, NFC, geolocation, sending analytics to Firebase, push notifications, and deep links.
Disadvantages of using Ionic
- Native plugins aren't stable and can conflict with each other, but necessary to solve lack of features available in Ionic by default
- Debugging of an application built on Ionic can be challenging and requires more time because of unclear error messages
- Builds can randomly crash without any reason
Native plugins can be a pain if there’s a conflict between two plugins or a bug in any of them. For example, there recently was a bug with Facebook login that meant a user couldn’t log in after logging out. And the fcm plugin (Firebase Cloud Messaging) doesn’t work with firebase-analytics, but another plugin called Firebase can replace both.
Debugging is somewhat challenging — sometimes it’s difficult to figure out where the error is coming from, as error messages can be unclear. Build can break for no reason, because something gets corrupted in the original folder, so commit often and use branches for each feature. If something breaks, just clone the repository in a new folder, run npm install, and try to build again.
Conclusion
Ionic is a great technology that lets you make a production-ready app much faster compared to traditional native app development. The big advantage of this approach is that instead of using Java/Swift/Objective-C you can use standard web development technologies, i.e. HTML, CSS, JavaScript/TypeScript, and Angular. There is a small drawback in terms of performance — a native app feels more responsive on older devices — but on any recent smartphone the difference is negligible.
Contacts
-
Book a call with our USA team with our USA team -
Book a call with our EU team Book a call
with our EU team -
Whatsapp Talk to CEO Whatsapp
Talk to CEO -
Write to us hi@ukad-group.com Write to us
hi@ukad-group.com


