Testing is an important part of software development, as well as release management or development. Its purpose is to provide information about product quality. Automated testing uses software to simplify the testing process and verify results.
The purpose of test automation
The main goal of test automation is to speed up testing while keeping the quality high. Test automation frees manual testers from regression scenarios so they can focus on checking the business logic of the application from the user perspective.
Benefits of test automation
- Excluding the human factor ensures that test scripts will be the same, eliminating errors.
- Automated test scripts are several times faster than manual tests.
- Test automation is cost-effective as scripts require much less time for support and analyzing the results.
- Generated reports can be automatically sent to all interested parties.
- Tests can be run any time or for a specific event. Often, automated tests run overnight so that testing resources are used more rationally.
Levels of tests
There are several levels of tests:
- Unit tests
- Integration tests
- GUI tests
- Manual tests
As unit and integration tests are performed by developers and we’ve already mentioned manual tests, let’s focus on automating GUI tests. Automating GUI tests is becoming increasingly popular.
GUI automation refers to automating the testing of an application via the graphical user interface (GUI). The main advantage of this type of testing is that the application can be tested in the way it’s used by the user. It also doesn’t require the source code.
GUI automation in the development process
For successful automated testing, you need to determine the role of autotests in the development process. As GUI automation mostly covers regression scenarios, should tests be assembled manually every time? No, as we use Jenkins. After each successful build, the project is assembled automatically. There’s also the possibility of starting test scripts manually or scheduling it overnight (when there’s minimal load on test benches).
Tools for GUI automation
Through trial and error, we’ve chosen the following tools for GUI automation:
- Java as the language for writing test scripts
- Maven for building the project
- Selenide as the framework for writing GUI tests (Based on Selenium Webdriver)
- TestNG as the framework for launching tests
- Selenoid for direct management of browser sessions
- Allure to create and effectively present reports
- Jenkins for continuous integration of tests in the development process
Example of GUI automation in use
Let’s create a project with tests
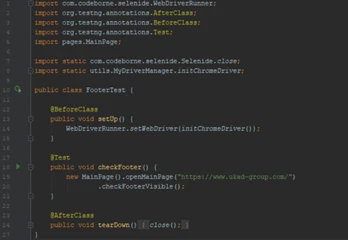
Let’s look at GUI automation using a simple test example. First, we’ll create a Maven project and connect the dependencies for Selenide, TestNG, and Allure. Then we’ll add a simple test that will open the main page (https://ukad-group.com/) and check that the footer is displayed. To write this test, we’ll use the PageObject pattern. To control the browser drivers, we’ll use WebDriverManager.

The source code for this project is available here.
The project can be started with the command mvn test. (Maven must be installed and added to the system variables). At this point everything works, but the test will be launched in the local browser and we need to run it on the test bench. The most popular options for remote testing are Selenium Hub and Selenoid. Let’s look at Selenoid.
Selenoid
Selenoid is an implementation of Selenium Hub using Docker containers to launch a browser, which allows us not to worry about managing browsers and sessions. A Docker container will be launched for each test and will be stopped after the test is over. After installing Selenoid, we only have to change the driver creation code a little.

Now we’ll run the project again with the command mvn test.

The test works. But what if we want to see the test progress? To do this, just add an additional parameter when creating the browser and use Selenoid containers with VNC support. For example, you can use selenoid / vnc: chrome_66.0 for Chrome version 66 and only add browser.setCapability (" enableVNC ", true);
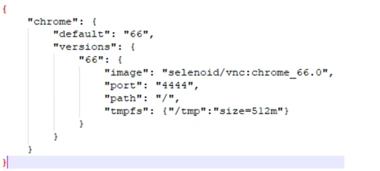
Here’s what the browser.json looks like after the update. To keep it simple, I left only Chrome version 66.

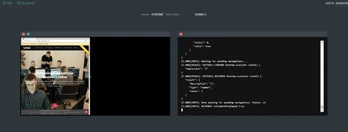
Now let’s run our test again and go to the Session tab where we can monitor the execution of the test.

Continuous integration is necessary for effective autotesting. For continuous integration we can use Jenkins.
Jenkins
Jenkins is an open source project for continuous integration that’s written in Java. It’s used to build and supply software. We can use Jenkins to run tests for each new assembly. To create a test build, we’ll install additional plugins:
- Maven Integration for more convenient integration with Maven
- Allure Jenkins Plugin for generating and displaying reports
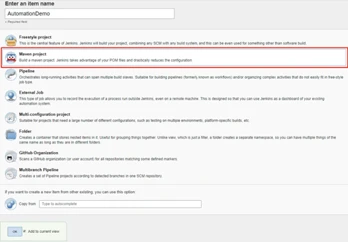
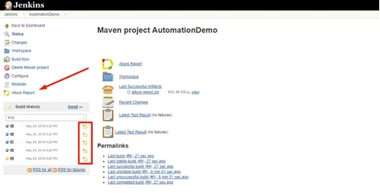
Let’s create a new Maven project in Jenkins.

We’ll add the repository with our tests in the Source Code Management section.

To generate the Allure report, we need to add Post-build Actions -> Allure report.

Now after assembling the project with the tests, we can see the test run report for each assembly in the history and we have quick access to the last assembly.

And here is the Allure report:

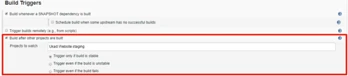
The final integration stage is to link the test assembly to the assembly of the tested application under Build Triggers -> Project to watch.

After each successful assembly of the test project, the test assembly will automatically run. It remains only to inform the team about the test results via email or Slack notifications.
Conclusion
As code becomes more complex, new functionality is added, and bugs are fixed, testing takes more time. A manual testing team can’t keep up with the rhythm of the development team. After all, testing new functions involves not only functional tests but also resource-intensive regression runs. Automated testing frees up manual testers from having to manage a huge number of regression runs. Keep in mind, however, that neither full automation nor 100% manual testing can guarantee ideal results. The best approach is a reasonable balance.
The task of automation is not only to create automated testing scenarios but also to integrate into the software development process.
Using an automated and manual testing bundle and closely interacting with the development team from the beginning of the project through release will improve the quality of the final product.
At UKAD, automated GUI testing is just one part of our comprehensive approach to ensuring software quality. From the initial planning stages to final delivery, our testing processes are designed to catch potential issues early, improve performance, and ensure seamless user experiences.
Contacts
-
Book a call with our USA team with our USA team -
Book a call with our EU team Book a call
with our EU team -
Whatsapp Talk to CEO Whatsapp
Talk to CEO -
Write to us hi@ukad-group.com Write to us
hi@ukad-group.com


