We discovered a revolutionary solution for Umbraco performance, that I want to describe in this article. Here you WON’T find tips and tricks “How to change 10 Umbraco settings to make it work faster”. We implemented a completely new approach that solved all server-side performance issues for us forever and will be extremely useful for Umbraco eCommerce development.
Brief
Umbraco is a good CMS. Even probably the best free .NET based CMS. It provides fine performance out of the box. But you can make it is even faster than other CMS, as fast as a vanilla HTML website.
Long time we had a website which performed well. But we always challenged ourselves to boost its performance for end users.
We did a lot of performance optimizations. But after adding some new features, could cause performance degradation. So it seemed quite a fruitless labor. Till we found a solution.
Solution
The idea was born during a brainstorming where we referenced HTML web site as ideal for performance. What if we make our web site HTML for the end user and keep Umbraco for editors?
Goals
We aimed to keep all CMS benefits while changing the approach for end users.
Our main key points were
Costs and Time
Since we’ve already had a web site we didn’t want to spend time and money on remaking what we already had.
A website should be equally fast for end users from Europe, USA and Australia.
We have an EU hosting but want our web application to work fast for visitors from other continents. In case of a big distance between the server and our end client, it doesn’t matter how fast your server is. It takes time to deliver content through thousands of kilometers.
A perfect solution here is to place content to CDN or server which is placed close to the user area. Vanilla HTML web site fits perfectly for that.
Keep existing content editor’s best practices
Our target was a performance boost for our web application for end users. But we wanted to keep all editors benefits from CMS.
It should be easy for an editor to create new pages and edit the existing, support SEO, keep content review flow when content is reviewed internally and to move it to live with few clicks.
Challenges
The idea was simple. But we faced several issues with its implementation (as it usually happens with a fresh approach). Resolved everything successfully we now use this approach for our clients' web sites.
Results
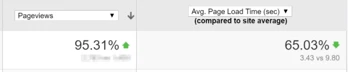
After we created optimized Umbraco HTML, our Pageviews and Page Load Time metrics improved significantly.
Optimized Umbraco HTML version vs Umbraco.

Contacts
-
Book a call Appointment - USA Appointment - USA -
Book a call Appointment - EU Book a call
Appointment - EU -
Whatsapp Talk to CEO Whatsapp
Talk to CEO -
Write to us hi@ukad-group.com Write to us
hi@ukad-group.com


