
Udvikling af software
Skræddersyede webportaler og desktop-løsninger leveret fra bunden af et team af certificerede udviklere

Professionelt team af softwareudviklere

Af projekterne kommer via anbefalinger

UKAD-medarbejdernes gennemsnitlige loyalitet

Fastholdelse af kunder, 50+ langsigtede partnere i Skandinavien, Storbritannien og USA

Skræddersyede webportaler og desktop-løsninger leveret fra bunden af et team af certificerede udviklere

Skab dine skalerbare og robuste mobilapps med førsteklasses ydeevne både på Android og iOS med UKAD

Gå ikke på kompromis med kvaliteten! Stol hellere på manuelle og automatiserede testtjenester for at få perfekte softwareprodukter

Pak din software ind i et brugbart og pixel-perfekt design, så du kan tiltrække og fastholde brugere.

DevOps-tjenester af høj kvalitet og pålidelig infrastruktur er afgørende for løsningernes sikkerhed og smidige ydeevne.

Vi understøtter vores løsninger under UKAD Client Care-programmet og arbejder gerne med modne projekter.
Hos UKAD har vi specialiseret os i nearshore-softwareudvikling og hjælper virksomheder med at skalere deres udviklingskapacitet og fremskynde deres time-to-market. Med over 18 års erfaring har vi opbygget et ry som en betroet partner, der skaber innovative, pålidelige og skalerbare løsninger.
Vores ekspertise spænder over brugerdefineret softwareudvikling, personaleforøgelse og AI-drevne løsninger med en dyb specialisering i .NET- og Azure-teknologier. Vi er stolte af at være anerkendt som den foretrukne partner for førende platforme som Umbraco, Optimizely og Microsoft.
Vi arbejder med en kundeorienteret tilgang og lægger vægt på langsigtede partnerskaber og problemfrit samarbejde. Uanset om du har brug for et dedikeret udviklingsteam, en specialbygget platform eller ekspertvejledning i implementering af avancerede AI-løsninger, leverer UKAD skræddersyede strategier, der passer til dine unikke forretningsbehov.

Med over 18 års erfaring har UKAD opnået et ry som en pålidelig partner. Vores teams leverer konsekvent projekter til tiden og inden for budgettet og sikrer de resultater, du har brug for til langsigtet succes.
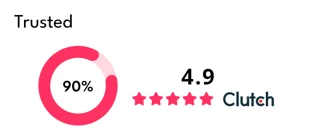
Tillid er kernen i alt, hvad vi gør. Med 90 % af vores kunder, der kommer gennem anbefalinger, taler vores arbejde for sig selv og afspejler de stærke relationer og kvalitetsløsninger, vi leverer.
Vores teams gennemsnitlige anciennitet på over fem år sikrer kontinuitet, dybtgående ekspertise og en problemfri udviklingsoplevelse. Denne stabilitet betyder konsekvent service og et partnerskab, der udvikler sig sammen med din virksomhed.
Med en kundefastholdelsesrate på 95 % er UKAD forpligtet til fleksibilitet og en tilgang, hvor kunden kommer først. Uanset om du skal skalere dit team eller tackle nye udfordringer, skaber vi løsninger, der passer til dine unikke krav.
Minimér udviklingsrisici med erfarne teams, der kan forudse udfordringer og implementere effektive risikostyringsstrategier.
Bevæbnet med et højt kvalificeret team og en alsidig teknologistak leverer UKAD skræddersyede løsninger til at opfylde komplekse forretningsmål effektivt.
Hos UKAD samler vi de bedste eksperter for at opbygge teams og løsninger, der er skræddersyet til dine unikke forretningsbehov. Oplev effektivitet, gennemsigtighed og uovertruffen ekspertise i hver eneste kodelinje















