
Utveckling av programvara
Anpassade webbportaler och desktop-lösningar som levereras från grunden av ett team av certifierade utvecklare

Professionellt team för mjukvaruutveckling

Av projekten kommer via rekommendationer

Genomsnittlig lojalitet hos UKAD:s anställda

Kundlojalitet, över 50 långsiktiga partners i Skandinavien, Storbritannien och USA

Anpassade webbportaler och desktop-lösningar som levereras från grunden av ett team av certifierade utvecklare

Skapa skalbara och robusta mobilappar med förstklassig prestanda både på Android och iOS med UKAD

Offra inte kvaliteten! Lita hellre på manuella och automatiserade testtjänster för att få perfekta programvaruprodukter

Förpacka din programvara i en användbar och pixelperfekt design för att få fler användare och behålla dem

DevOps-tjänster av hög kvalitet och tillförlitlig infrastruktur är avgörande för att lösningarna ska vara säkra och fungera smidigt

Vi stöder våra lösningar inom ramen för UKAD:s Client Care-program och arbetar gärna med mogna projekt
På UKAD är vi specialiserade på nearshore mjukvaruutveckling och hjälper företag att skala upp sin utvecklingskapacitet och påskynda sin time-to-market. Med över 18 års erfarenhet har vi byggt upp ett rykte som en pålitlig partner för att skapa innovativa, pålitliga och skalbara lösningar.
Vår expertis spänner över anpassad mjukvaruutveckling, personalförstärkning och AI-drivna lösningar, med en djup specialisering inom .NET och Azure-teknik. Vi är stolta över att vara erkända som en partner för ledande plattformar som Umbraco, Optimizely och Microsoft.
Vi arbetar med kunden i fokus och betonar långsiktiga partnerskap och sömlöst samarbete. Oavsett om du behöver ett dedikerat utvecklingsteam, en specialbyggd plattform eller expertrådgivning för att implementera avancerade AI-lösningar, levererar UKAD skräddarsydda strategier som passar dina unika affärsbehov.

Med över 18 års erfarenhet har UKAD skapat sig ett rykte som en pålitlig partner. Våra team levererar konsekvent projekt i tid och inom budget, vilket säkerställer de resultat du behöver för långsiktig framgång.
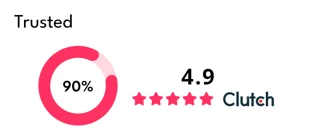
Förtroende är kärnan i allt vi gör. Med 90% av våra kunder som kommer genom rekommendationer talar vårt arbete för sig självt, vilket återspeglar de starka relationer och kvalitetslösningar vi tillhandahåller
Vårt team har en genomsnittlig anställningstid på över fem år, vilket säkerställer kontinuitet, djupgående expertis och en sömlös utvecklingsupplevelse. Denna stabilitet leder till konsekvent service och ett partnerskap som utvecklas tillsammans med din verksamhet.
UKAD har en kundlojalitet på 95 % och satsar på flexibilitet och ett kundorienterat arbetssätt. Oavsett om du ska skala upp ditt team eller ta itu med nya utmaningar, skapar vi lösningar som passar dina unika krav
Minimera utvecklingsriskerna med erfarna team som kan förutse utmaningar och implementera effektiva riskhanteringsstrategier
Med hjälp av ett högkvalificerat team och en mångsidig teknikstack levererar UKAD skräddarsydda lösningar för att uppfylla komplexa affärsmål på ett effektivt sätt
På UKAD sammanför vi de bästa experterna för att bygga team och lösningar som är skräddarsydda för dina unika affärsbehov. Upplev effektivitet, transparens och oöverträffad expertis i varje kodrad















